Progressive Web App (PWA) is a combination of website and mobile app. PWA uses modern web capabilities to deliver an app like experience to the end-user. PWA works like webapp but users can install it (add to home screen) directly from browser. So PWA installation doesn’t required to go through stores like play store, app store etc.
PWA displays an offline page while user is offline. So you can display your contact information, full web page etc.
PWA supports web push notification, splash screen and web share functionality.
PWA is discoverable in search engine and sharable using URL.
PWA is served over HTTPS so it’s safe & reliable.
Overview
You will see a screen like below if PWA isn’t activated for a particular app.

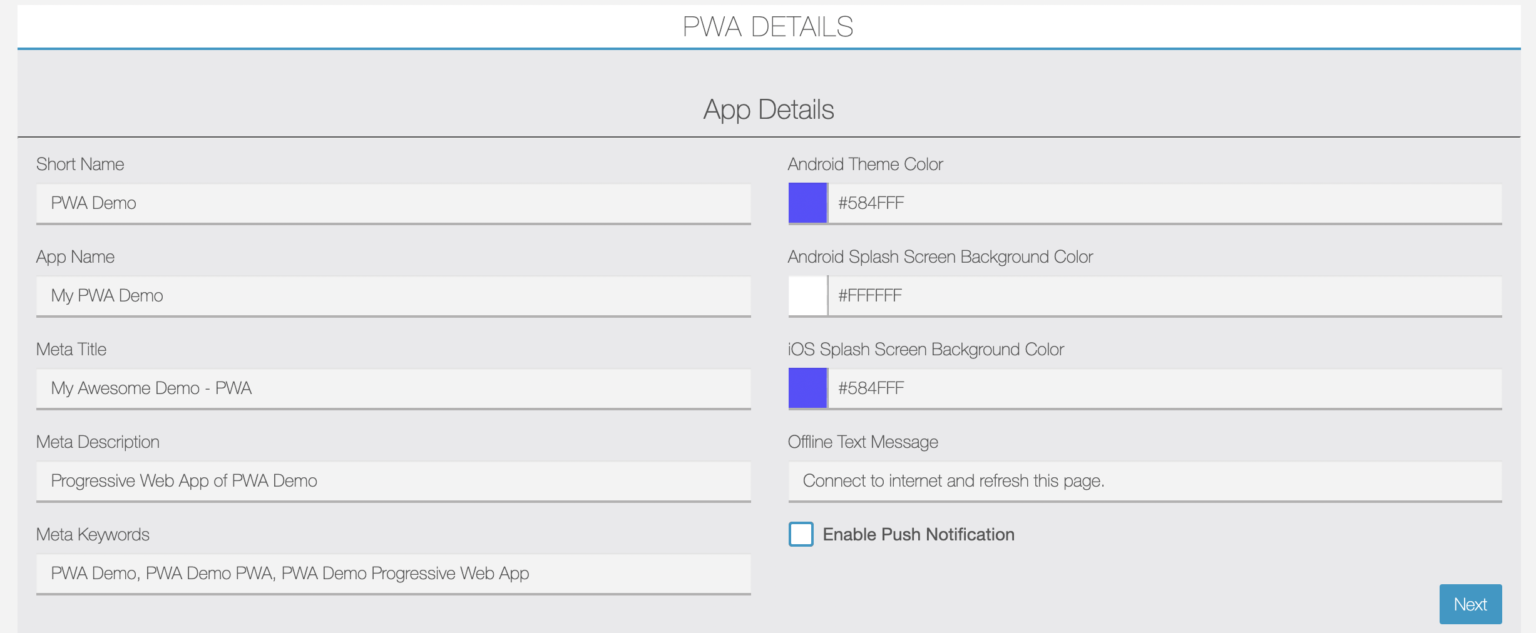
After the PWA activation, PWA details configuration form will be displayed.

Here you have to fill app details like app short name, app name, meta title/description/keywords, color scheme, offline message etc.
PWA Manifest
A web manifest file provides meta data to the browser, telling it how to theme the add to home screen experience.
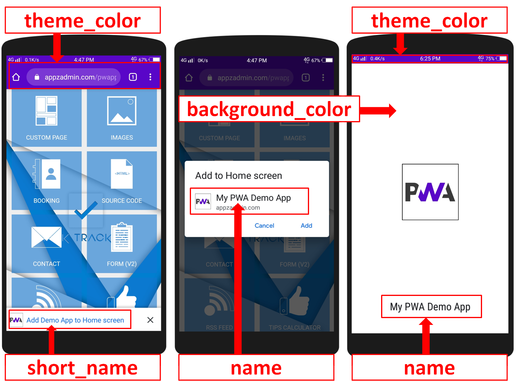
name: Your PWA Full Name (e.g. My PWA Demo App)
short_name: Your PWA Short Name (e.g. Demo App). This will be used when there is insufficient space to display the full name, such as the homescreen.
theme_color: Color used in the android browser’s address bar UI.
background_color: Splash Screen Background Color (e.g. #FFFFFF)
You don’t need to change other manifest properties like icons, scope, start_url, display etc.
Manifest files are supported in Chrome, Edge, Firefox, UC Browser, Opera, and the Samsung browser. Safari has partial support, however the meta tags will help bridge that gap.
On click of the “Next” button, iPhone install pop-up configuration screen will be displayed.
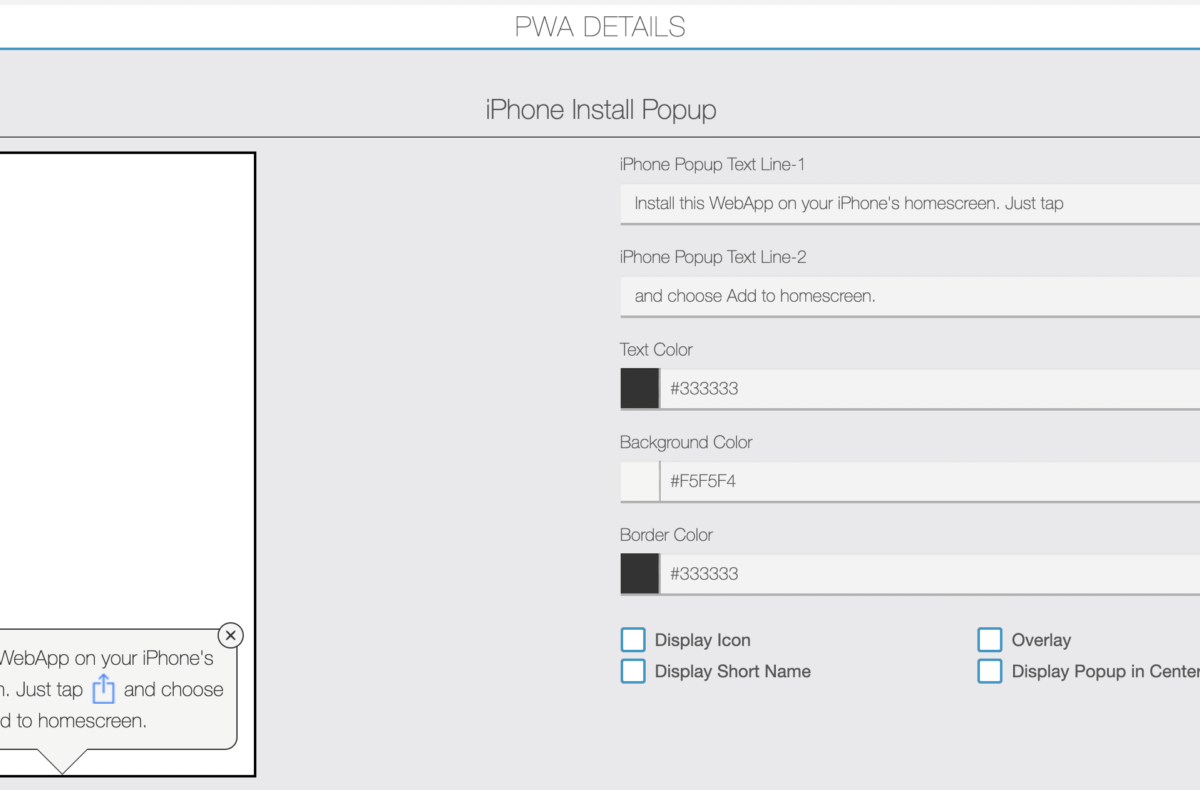
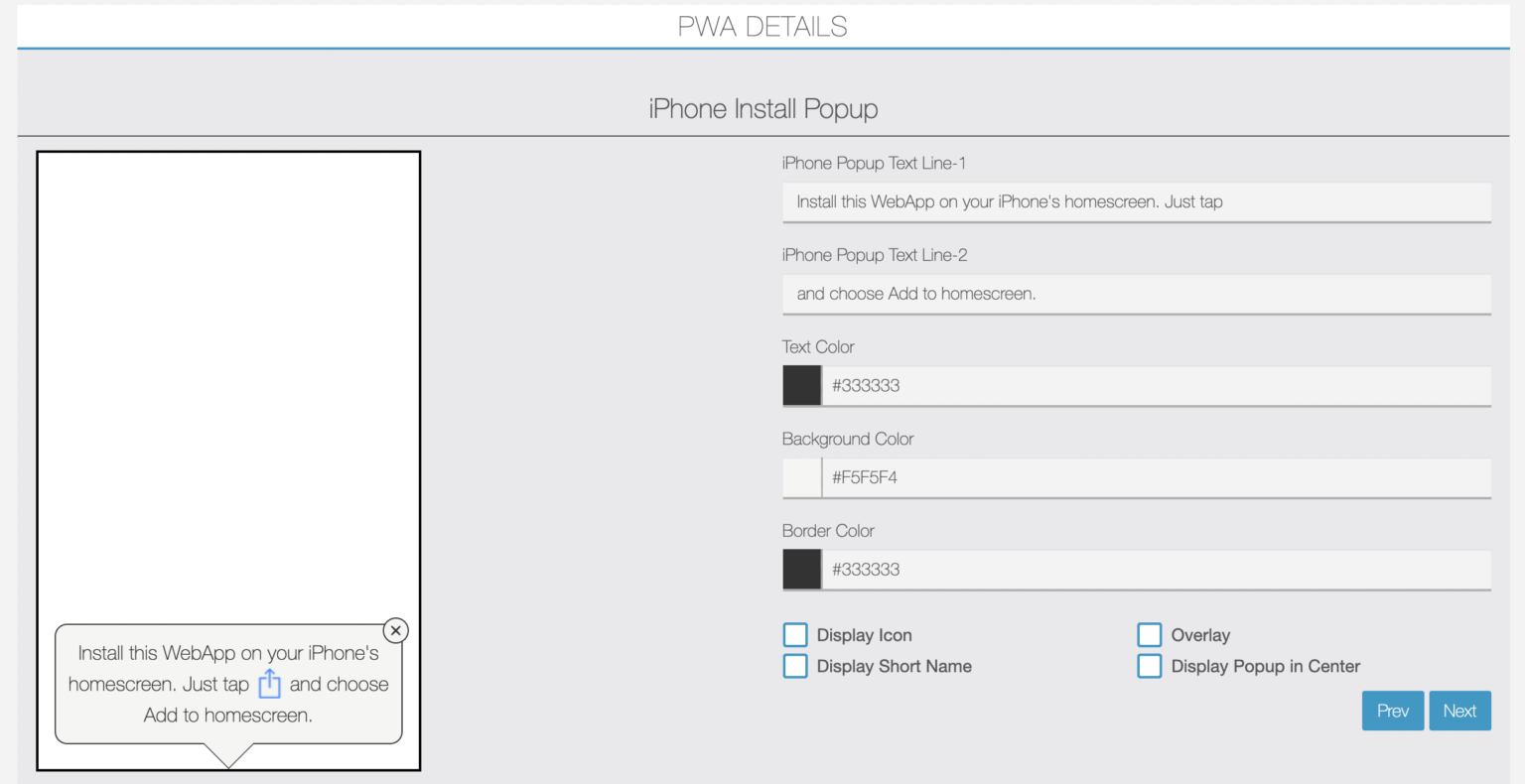
iPhone Install Popup
On iPhone, Safari browser doesn’t show install prompt like android chrome. So users don’t know that they can install PWA.
So we have made iPhone install popup that will encourage & educate users how to add PWA to their homescreen.
This popup only shows in iPhone Safari, not in iPad, Android, Desktop etc.
If the user has installed PWA & open it from homescreen then this popup gets hidden.
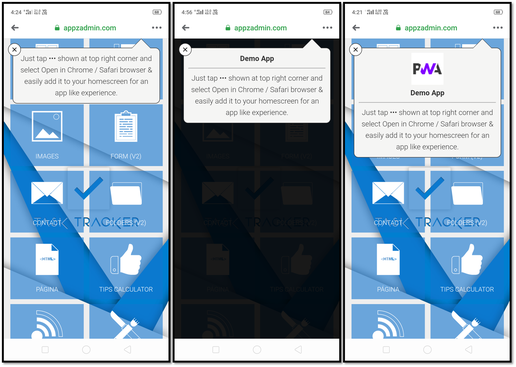
Scan QR Code for live demo of iOS PWA Install Popup.
After scanning, open PWA URL in safari browser, you will see a popup there. (Note: In this demo we have disbale popup close functionality.)
We have given options of customization of popup text, display app name, display icon, overlay, bottom or center position etc in our PWA Generator.

Here default text will be pre-filled. iPhone share icon will be auto added between text line-1 & 2. Here you can manage text color, background color and border color and can customise popup like display popup in center position, black overlay, display app short name & icon etc.
On click of the “Next” button, Facebook PWA pop-up configuration screen will be displayed.
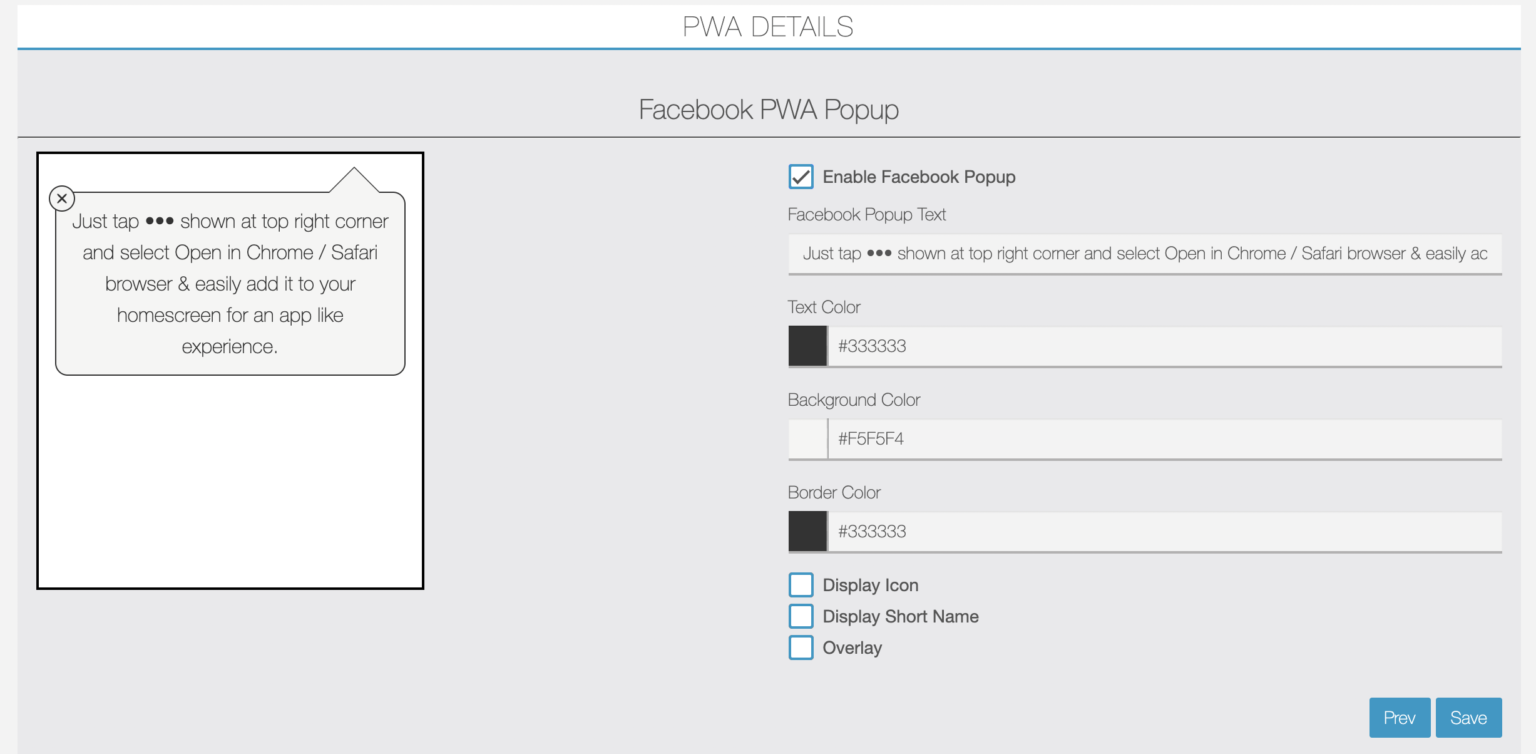
PWA Facebook Popup
As you know that PWA doesn’t show install banner in Facebook in-app browser. So your users don’t know that your app can be installed while they visit your PWA Link using the facebook in-app browser.
So we have developed a PWA Popup for Facebook that will encourage & educate users to open your PWA link in Chrome or Safari browser.
We have given options of customization of popup text, display app name, display icon, overlay etc in our PWA Generator.
Default Popup Text: Just tap ••• shown at top right corner and select Open in Chrome / Safari browser & easily add it to your homescreen for an app like experience.

You can enable or disable Facebook PWA Popup by clicking on a checkbox.
Here default text will be pre-filled. You can manage text color, background color and border color and can customise popup like display app short name & icon, display black overlay etc.
You can see a demo preview of popup configuration on the left side panel.
Click on the “Save” button to save all details and then page will be refreshed and below screen will be displayed.
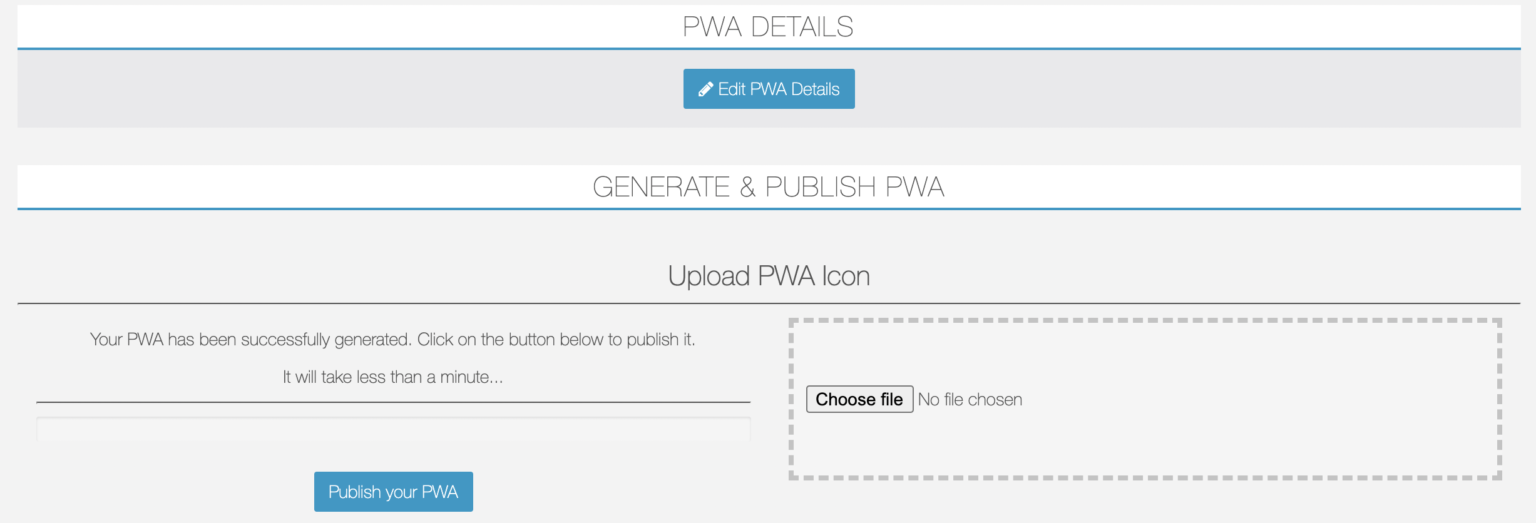
Now upload your PWA icon (512*512px) in PNG or JPG format. Then after a screen like below will be displayed.

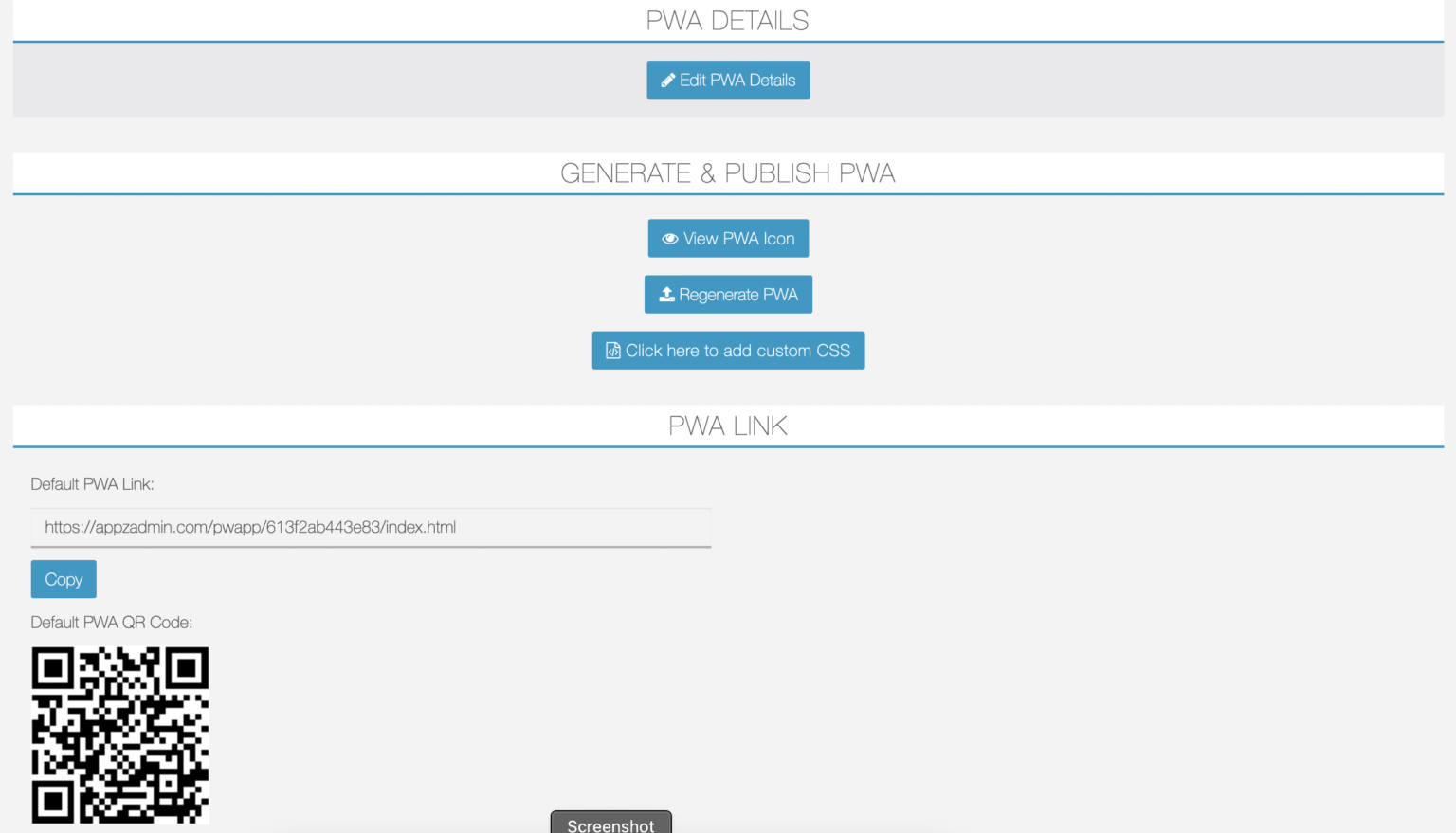
Click on the button “Publish your PWA“. After that screen like below will be displayed.

By clicking on the button “Edit PWA Details” you can edit the PWA details.
By clicking on the button “View PWA Icon” your 512px PWA Icon will be displayed into another browser tab.
By clicking on the button “Regenerate PWA” you can regenerate & republish the PWA.
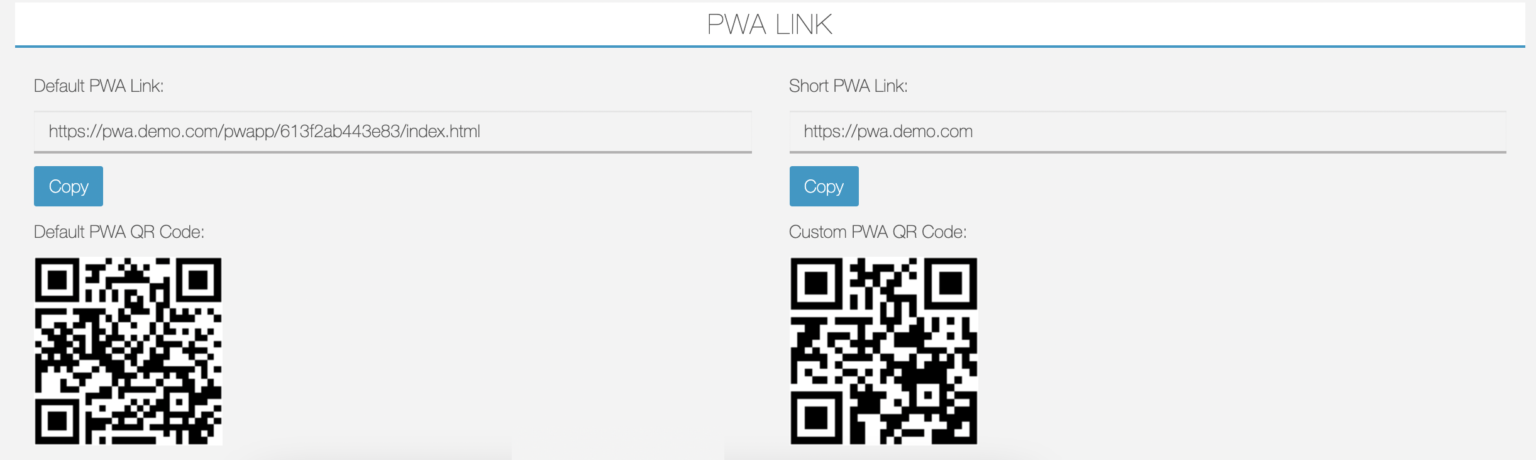
Here your default PWA link with QR code will be displayed. If you have added a custom domain for PWA then it will be also displayed here.

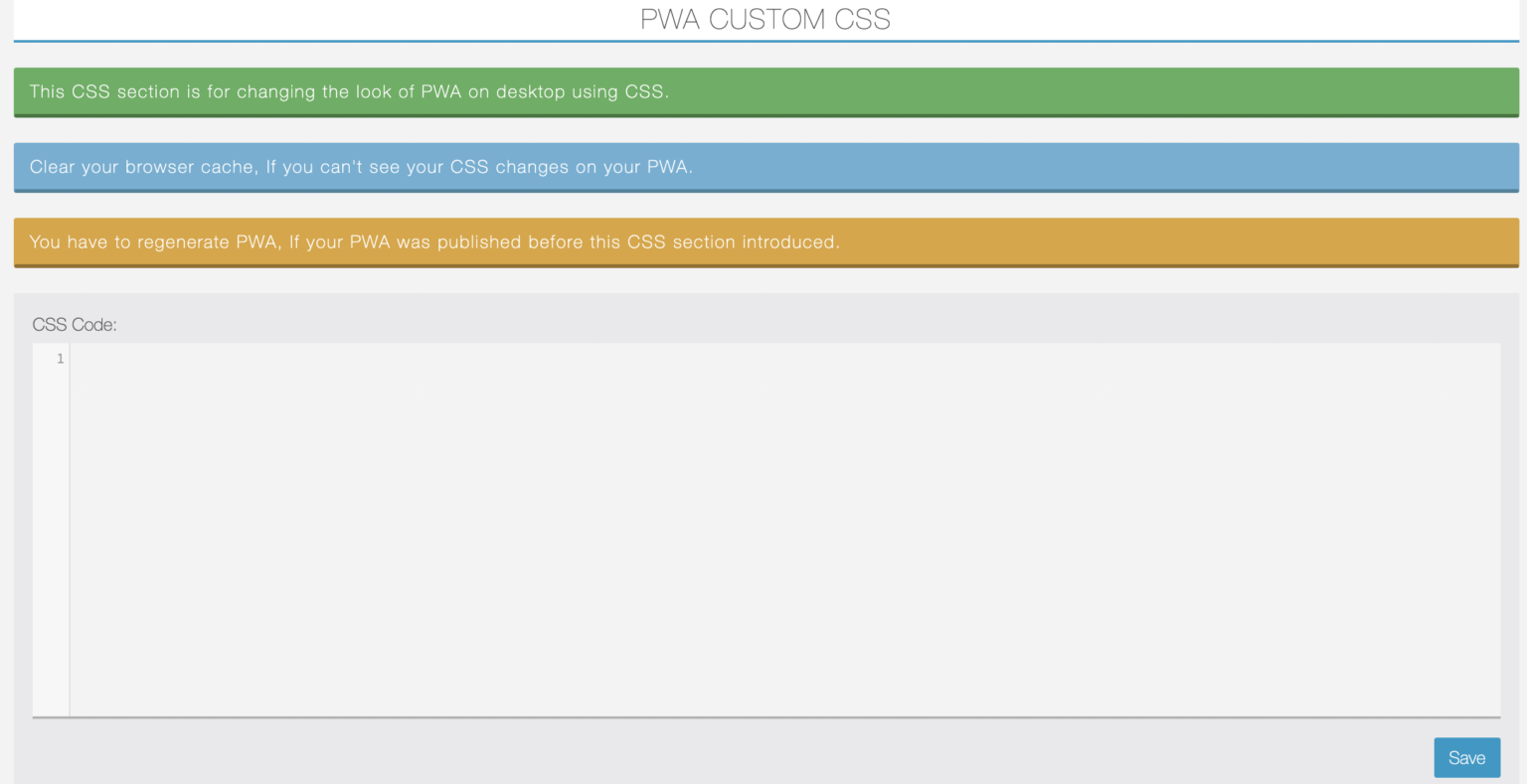
By clicking on the button “Click here to add custom CSS“, a new page will be displayed into another browser tab as shown in the image below.
Here you can customise the look of desktop PWA using CSS.

FAQs:
When you require to regenerate / republish the PWA?
Once your PWA is published and then after you want to change PWA details like name, popup changes, enable or disable push notifications etc requires PWA regenerations.
I have installed the PWA and then after regenerated the PWA with new name or icon, so my installed PWA will display new name or icon?
No, your old installed PWA’s manifest has old data so it won’t change automatically. You have to uninstall the old PWA and reinstall the new one.