E-Wallet module is a digital wallet or Mobile Wallets refers to an electronic device that allows an individual to make online transactions. E-Wallet module allows you to Add money to your Wallet through options like Stripe, PayPal in the most convenient manner.
Features
- Transfer money user-to-user through QR Code and email (in wallet)
- Pay to shop through QR Code
- Transfer amount in progressive loyalty card
- Cashback promo code for add money in wallet
- Payment gateways Stripe and PayPal
Features List:
Wallet Money:
1. This is a digital wallet or Mobile Wallets use in online shopping.
2. Customer can Pay to shop using QR code (is created by admin) and money is transfer in shop wallet (Not in the any bank account).
Transfer to a Loyalty Card:
1. Customer can transfer Wallet balance amount in the progressive Loyalty Card.
Transfer to a Customer:
1. Customer can transfer a wallet money to another customer wallet in the same app.
2. E-Wallet module is not allowing transfer wallet amount in to any bank account.
QR Code:
1. QR code is use for transfer a wallet amount to other Customer or Shop Wallet. Without enter any email id or Code.
2. The purpose of QR Code is easy to use.
Store
Create QR code for store and Customer can pay the amount using Wallet and money is transfer to Store wallet. Store wallet history is display in backend (editor) section.
Setup
Above are general brief about features in setup we see step by step process of E-wallet module in depth. We see each and every option of different sections of E-wallet module like Settings, Store, Gateways, Promo code, Slider & History.
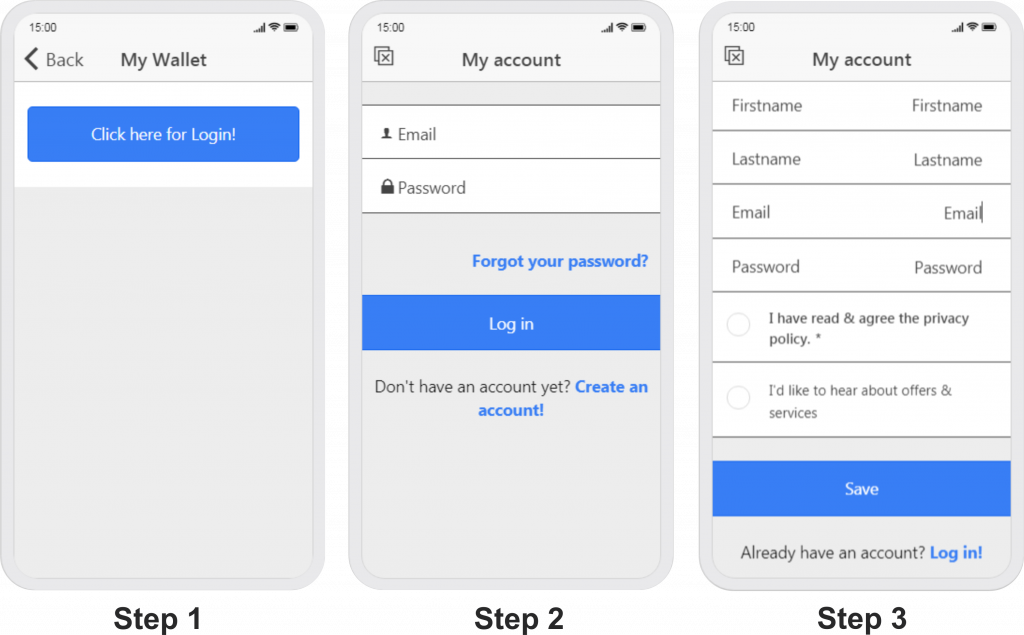
First you need to login with your ID & Password or else you need to Create an account to activate your E-wallet!

Settings
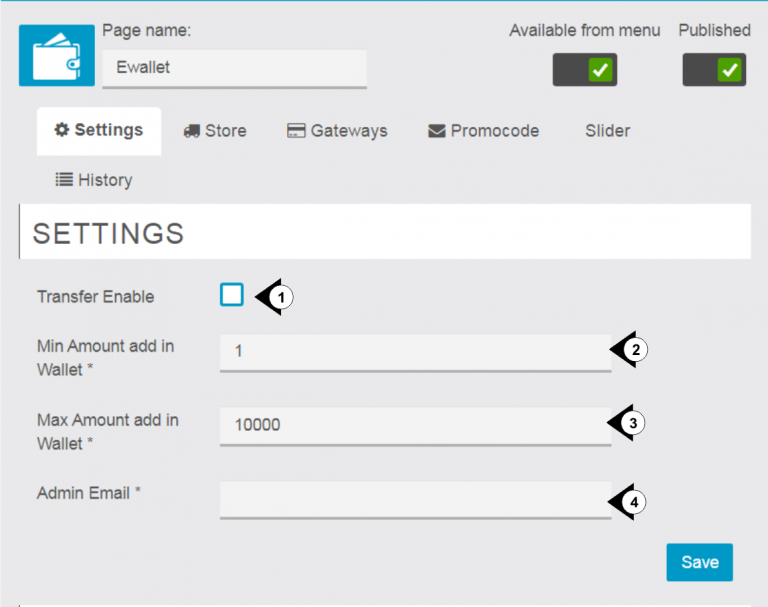
Through settings we can enable or disable transfer, Able to set Minimum and Maximum limit of adding amount in wallet, Mention the email address of the admin regarding any updates about E-wallet.

- Transfer Enable: Through Transfer Enable we can transfer our E-wallet points in to progressive loyalty card & others.
- Min Amount add in Wallet: Here we mention the limit of minimum amount is must to be add in a wallet.
- Max Amount add in Wallet: Here we mention the maximum up to how much amount you will add in a wallet.
- Admin Email: Here you mention the admin email for getting notifications and updates regarding the E-wallet.
Store
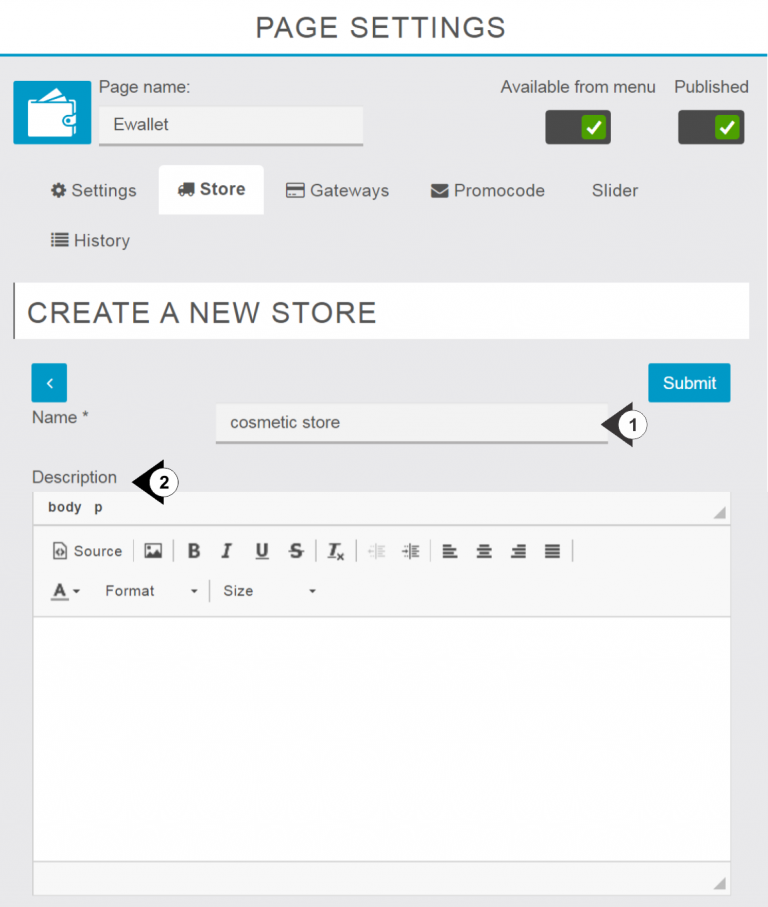
In this section you can create a multiple new stores and manage them for regarding their E-wallet transaction you will manage the too. You will see your multiple shop’s earnings. You can add, edit or delete your stores at any time.

- Mention your store name at here.
- Under description box you may enter your store’s details or text important notes related with your store.

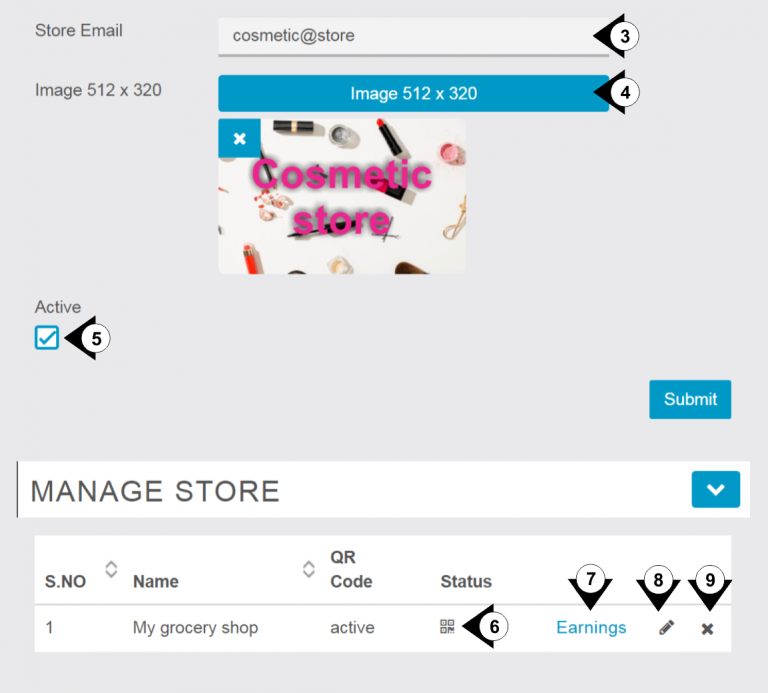
3. Enter your store email here regarding E-wallet transactions.
4. You can upload your store banner at here, recommended image resolution is 512X320px
5. Through check mark on check box you will active the store.
6. By click on QR Code to get the QR code image for scan and receiving the quick payment in your store’s E-wallet.
7. By Click on “Earning” link you can able to see your store’s earnings for here.
8. By Click on edit “icon” icon you can edit your prefilled contents.
9. Click on Crosse button to delete your existing store.
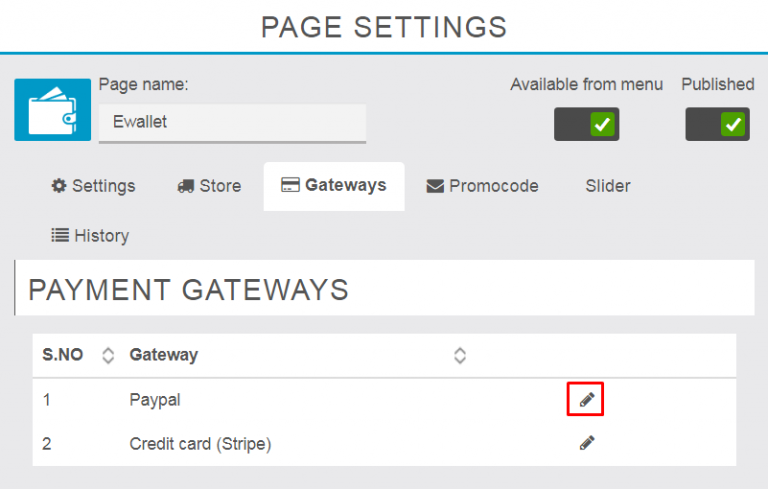
Gateways
Through Gateways section you can configure your payment gateways for adding the amount in your E-wallet.

By click on “edit” icon you can add the details of your Gateways to configure.
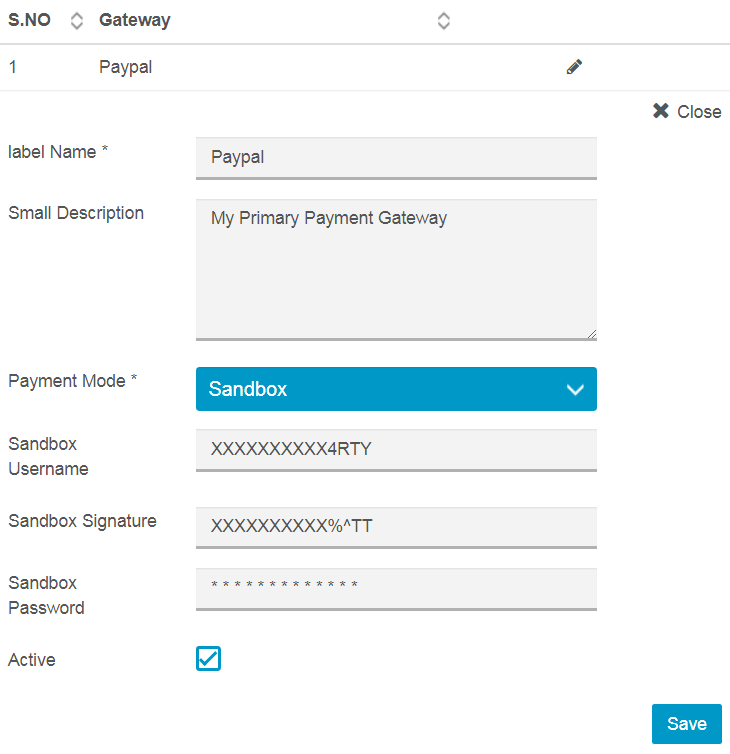
Paypal Configuration
First you need to registered with Paypal and have following details of your account to configure. Below is the list of required information.
- Username
- Signature
- Password
Note: Under Paypal payment gateway configuration Payment Mode Sandbox is a virtual mode only for testing purpose and Live is a real mode of payment for live transactions. You can select the “Payment Mode” by drop down list under Payment Mode section.

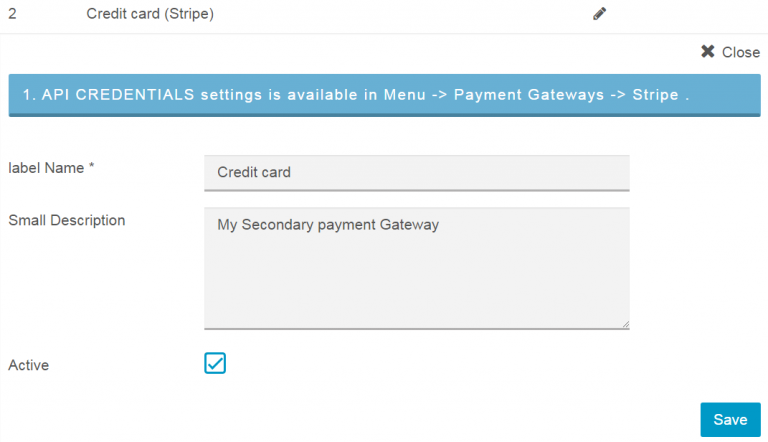
Stripe Configuration
If you already configured the Stripe you just need to activate it by check mark on active check box, then click on “save” button to active.

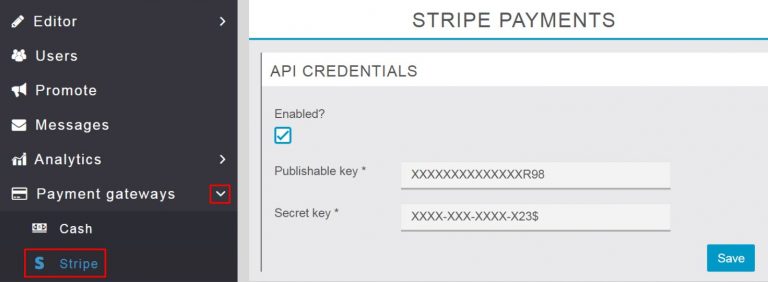
If you configure “Stripe” for the first time you need to go Menu, then click on Payment Gateways then select Stripe from the available options. Under stripe Payments section you need to check mark on Enabled check box and need to fill API credentials Like Publishable Key and Secret Key Then Click on “save” button to configure it.

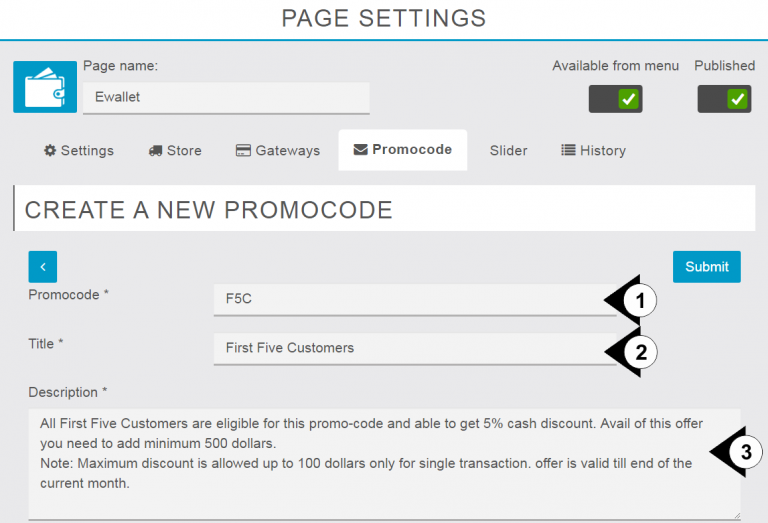
Promo code
Through Promo code tab you will create multiple promo codes for promotions and increasing numbers of transactions through your payment wallet. You can deliver some discounts on payment transfers as a fixed amount or on a percentage wise for a particular period of time. You can also edit and remove the old promo codes.

- Promo code: Here you mention your Promo texts, which will your users are used to avail your offers.
- Title: Here you can mention the heading of your promo code to give an idea about your offers.
- Description: Under description box you can mention your terms and condition about a particular promo code like minimum transaction value and maximum discount amount and validity.

4. Discount Type: Through drop down menu you can select your discount type Percentage wise or Fixed amount wise.
5. Discount Percentage/Fixed Value: You can mention your discount percentage or Fixed amount at here what you discounted with the promo code.
6. Max discount Amount: Here you fix the limit of maximum discount allowed with promo code.
7. Minimum amount: Here you set the condition of minimum add amount to avail the benefits of promo code.
8. Maximum amount: Here you can set the limit of highest amount to avail the benefits of promo code.
9. Total promo code qty: Here we can set the total number of usable quantity of promo code.
10. Per customer promo code qty: Here we can set, how many times the user will use the same promo codes to get the benefits.

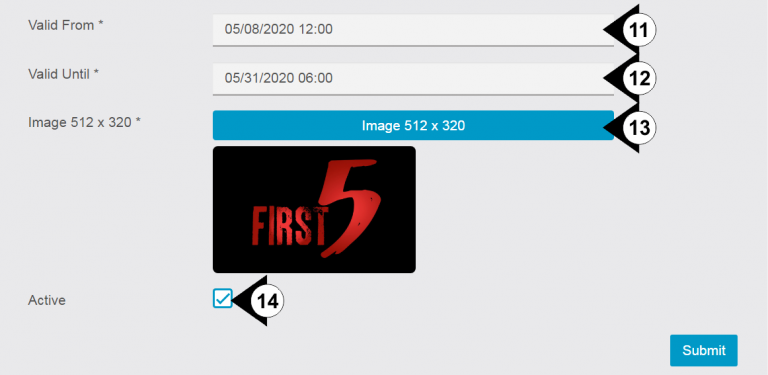
11. Valid from: Here you can enter the start date and time of your promo code.
12. Valid until: Here you can enter the valid till date and time of your promo code.
13. Image 512X320: Here you can upload your promo banner image. Your image size must be 512X320px.
14. Active: By check mark on Active check box you will Activate your promo code.
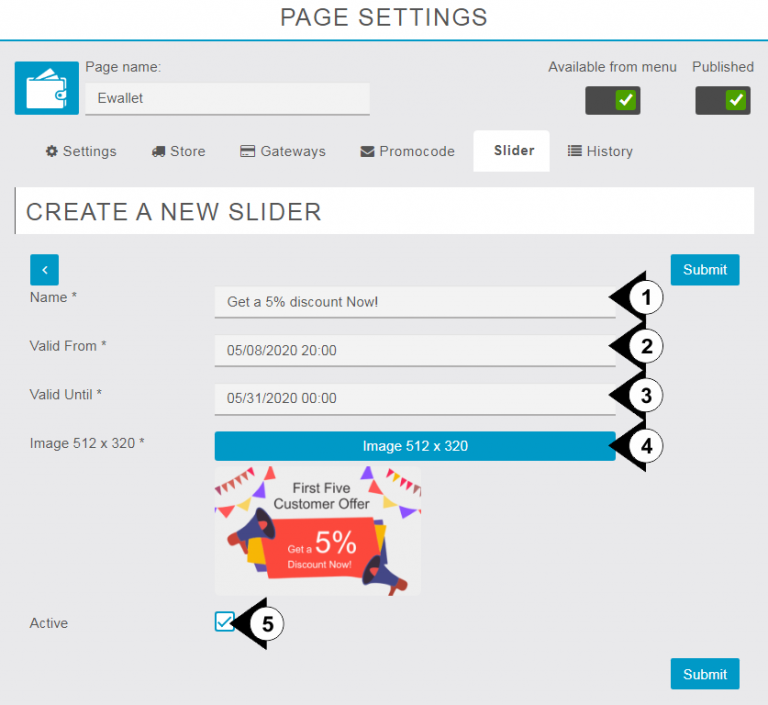
Slider
Through Slider option you can publish your promotional flyers on the home screen of the wallet feature of your app. You have a freedom to add multiple slider images. You also have an option to set the slider display duration according to your campaigns.

- Name: Here you can give the name of your slider image.
- Valid from: Here you can set the start date of displaying image.
- Valid until: Here you can set the end date of displaying image.
- Image 512 X 320: By click on blue button you can upload the banner image.
- Active: By Check mark on Active check box you will active the slider image.

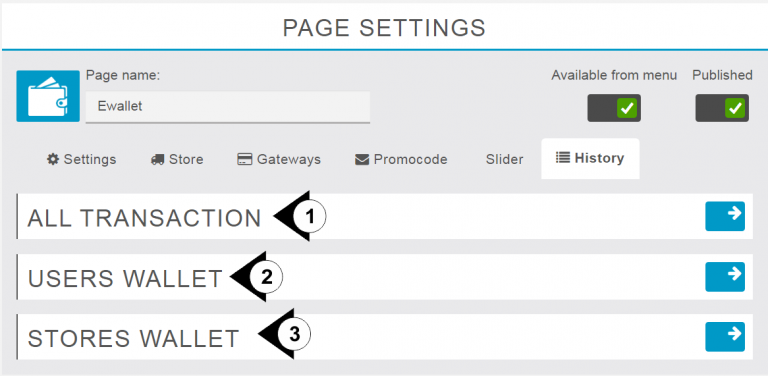
History
Under history tab you found all records of your E-wallet transactions and details about your wallet users and stores. You can see each transection details of your wallet.

- ALL TRANSACTION: By Click on Blue “Arrow Button” new window will open and you can get complete details under “User Transaction Report” you can filter transactions according time periods & Users. you can get the details of transaction ID, Email, Name, Amount, Category, Date and Status.
- USERS WALLET: By Click on Blue “Arrow Button” new window will open and you can get complete details about wallet Users. Under this section you get details about user’s ID, Email, Name, Balance and Last Update.
- STORES WALLET: By Click on Blue “Arrow Button” new window will open and you can get complete details about Wallet Stores. Under this section you get details about Store ID, Email, Store Name, Status, Current Balance, Last Update and Earnings. By Click on Earnings link you get detailed information about your wallet store like Net Income, Withdrawn and Available for Withdrawal with complete details of transactions.
