The SmartAds feature will display targeted full screen in-app ads to your app users.
The uses for this module are quite varied. For example, when publishing a new App version users don’t always update it from the stores and the new features will not work. With this module you can force users to update to the latest release by providing a link to the App store and preventing them from continuing.
Also, you can use an Ad to explain how a new feature works or communicate a Happy Hour promotion. You’ll be able to create text ads directly on the Editor or upload image Ads.
Setup
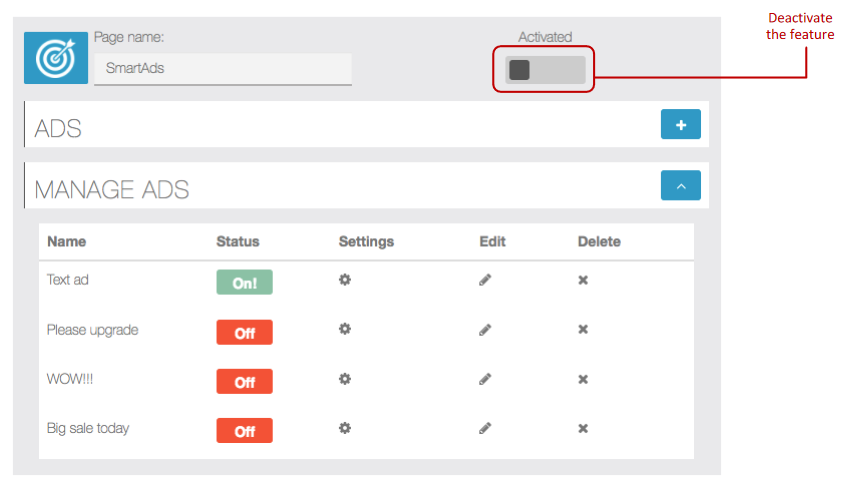
TheSmartAds feature requires little configuration.The first step should be to make the module inactive as shown in the next image so that the icon doesn’t display on the App.
Attention: Turn OFF all campaigns before sending the App for approval to the Apple and Google Play stores. This may cause the App to be rejected.

Creating a New Campaign
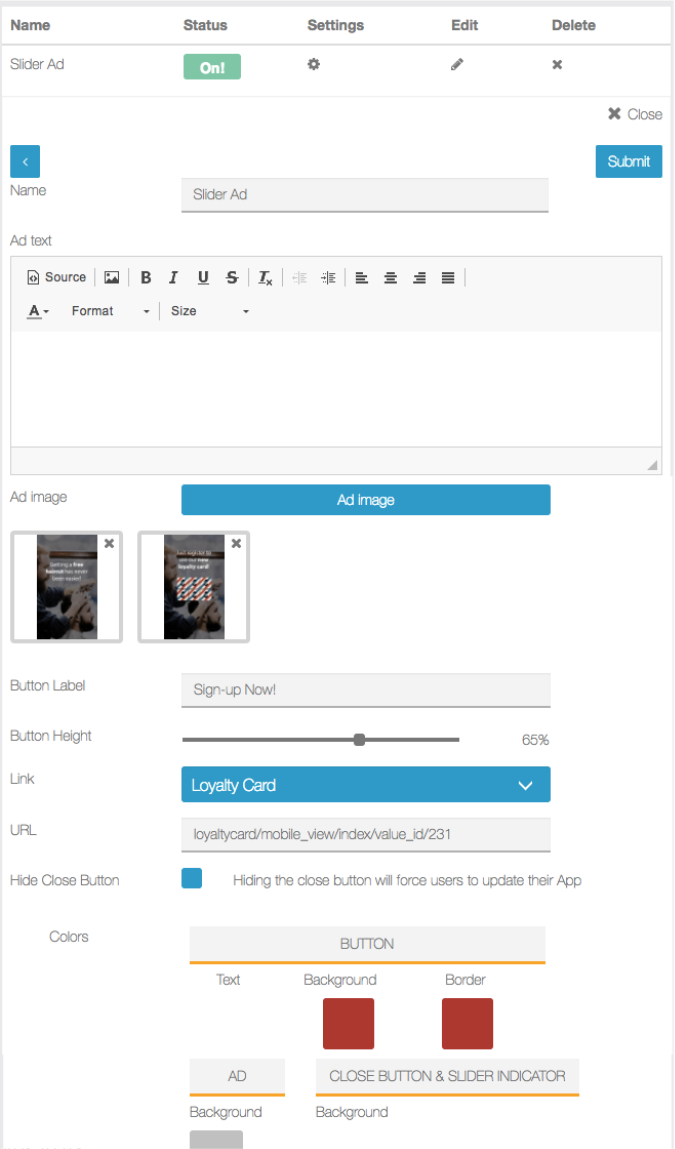
The first step is to create a new campaign(figure 2.A.1).Currently, two types of ads are supported: image and text.You’ll begin by naming your campaign, this is just for your own reference and will not be shown to the users. If you choose to create a text ad, you’ll need to fill in the text on the text box and select the background color of the Ad. Next, if you want to make this Ad clickable, you’ll need to add a URL and the label for the button –it can be “UPGRADE NOW!”or “click here”. It’s up to you to decide on the label. If you don’t insert a label, the Adwill still be clickable but no label will be displayed. You’ll be able to define the colors for the button using the color settings below. You’ll also be able to define the placement height of the button on the Ad.

If you decide to create an image Ad instead, don’t fill outthe ad text box or select a background color. Simply upload the image and, should you want to make it clickable, add the URL. You can either add the button on the image or fill out the settings for the button. If you want to use an Ad to force the users to upgrade your App on the Google and Apple store, you’ll need to select Hide Close Button option. This will disable the close button and the users will have to click on the upgrade button.
Targeting Settings
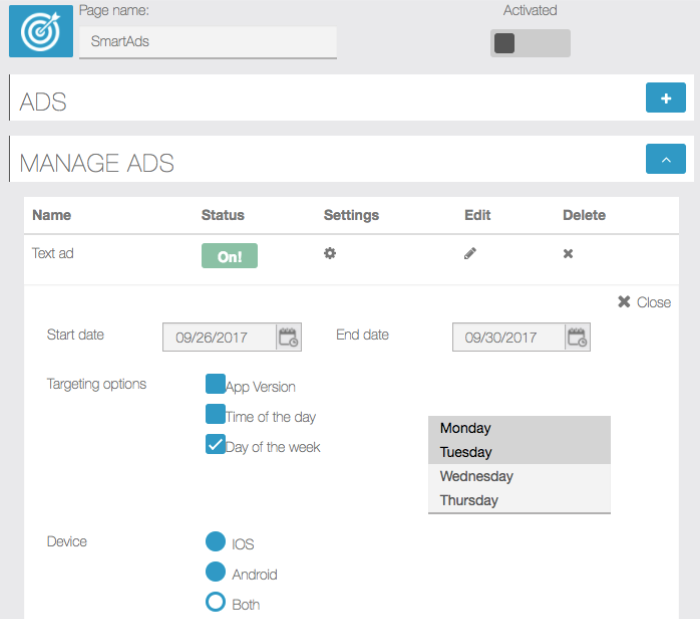
The second configuration step of the campaignis to define the targeting criteria.If you don’t complete this step, the campaign will not be displayed to anyone. This is a mandatory step in the configuration of the campaign.

Here you’ll be able to select the start and end date of the campaign, the time of the day and the day of the week when it should be displayed. You’ll also need to select the device you’d like to display the campaign to. If you’re displaying an upgrade message, you’ll need to create two separate campaign, one for Android and another for iOS, with the different links to the Google and Apple store. Lastly, you can select the version of the App that you’re looking to target. When you select version 1.2, you’ll be targeting all App version before 1.2.
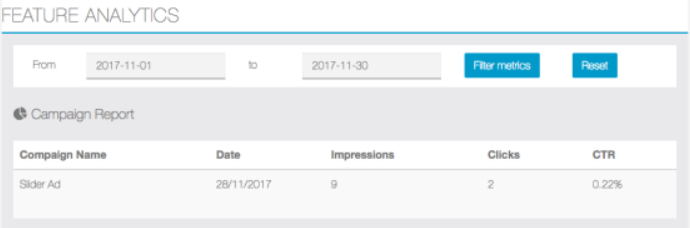
Campaign Analytics
It’s possible to find out how many impressions and clicks where made on each campaign. This report is accessible from the main menu under Modules > Campaign Analytics.

User Frontend Interface
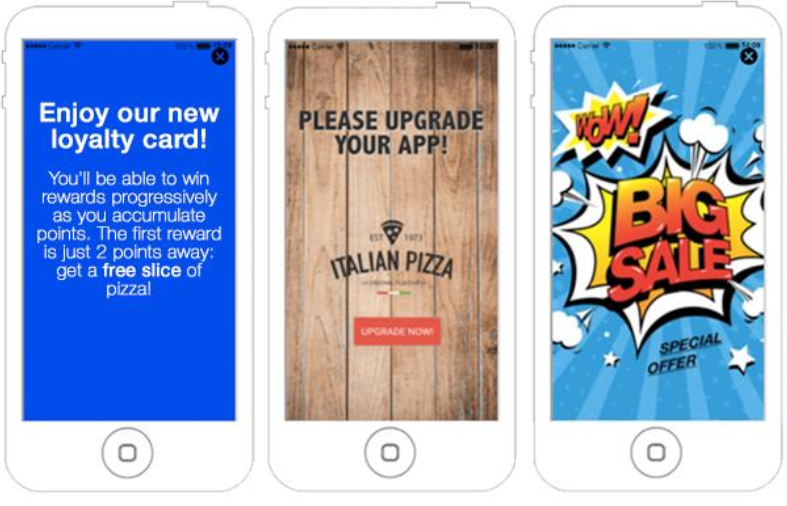
Below you can find the user frontend interface screens.