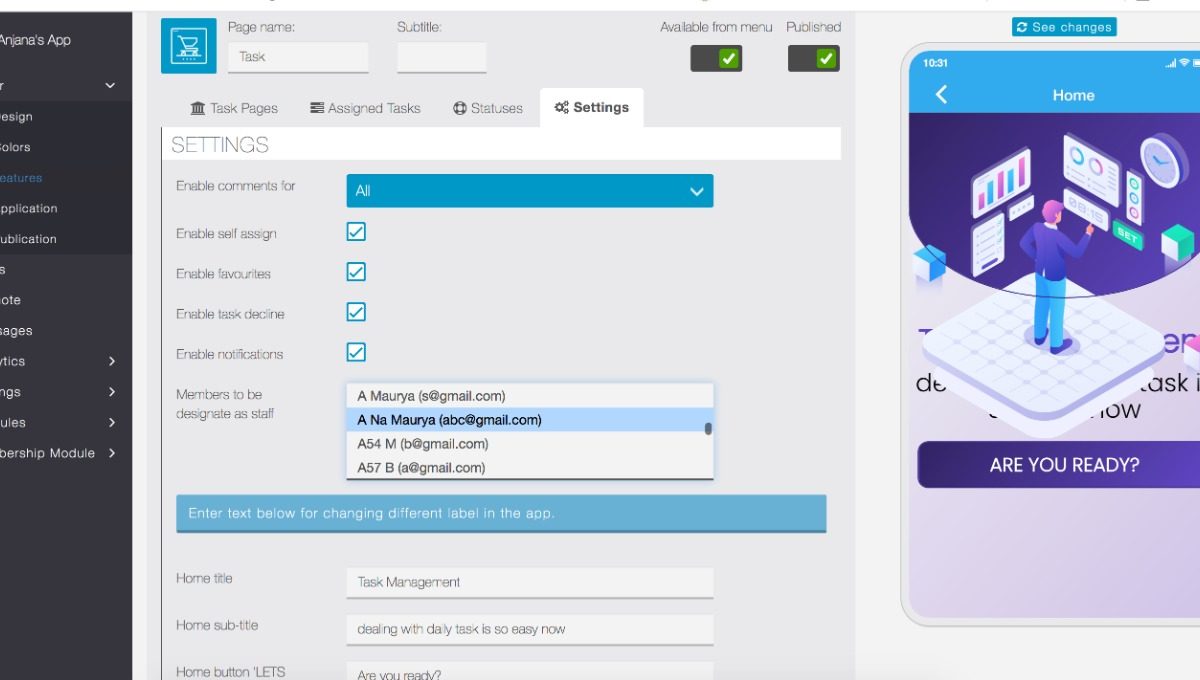
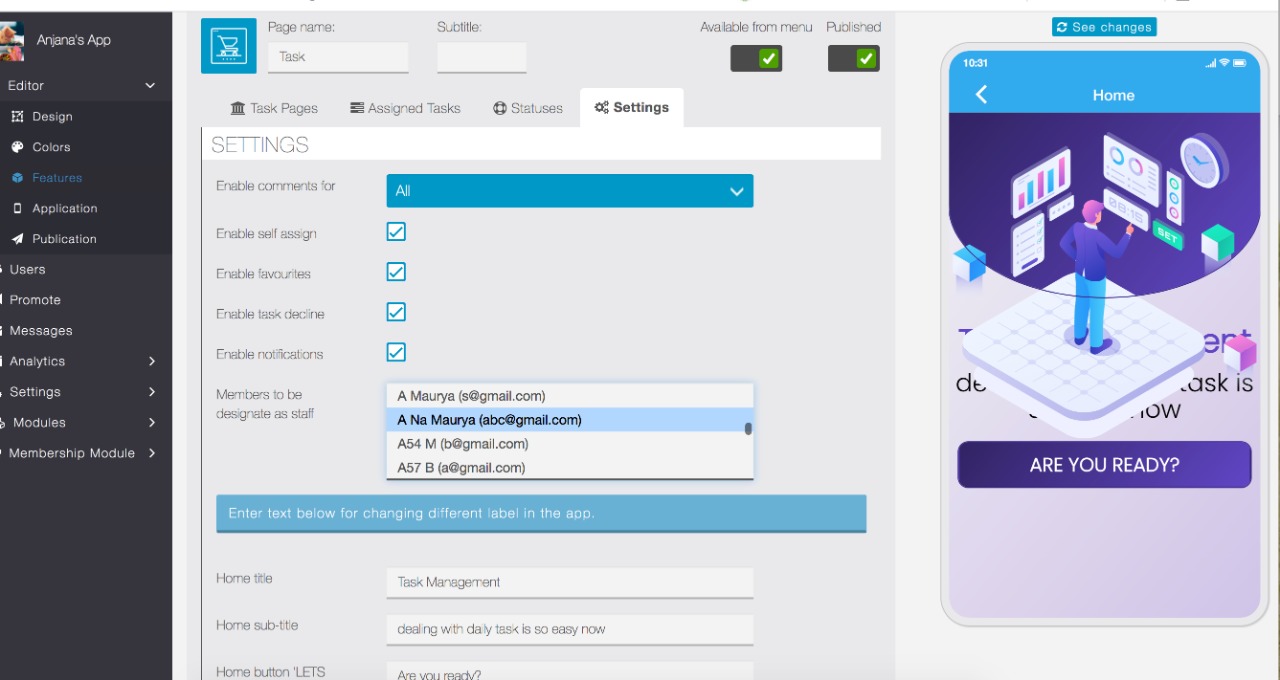
Add task feature into app and you will see below screen:

You can do settings based on your requirement, staff user selected here will become admin in app side and he will have different dashboard to manage tasks for all.
You can enable/disable some functionality and also change language label for most of the labels from here.
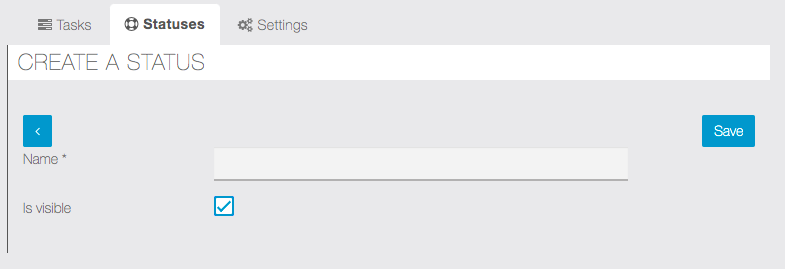
– Create Status based on your requirement:

You can create multiple statuses based on your use cases.
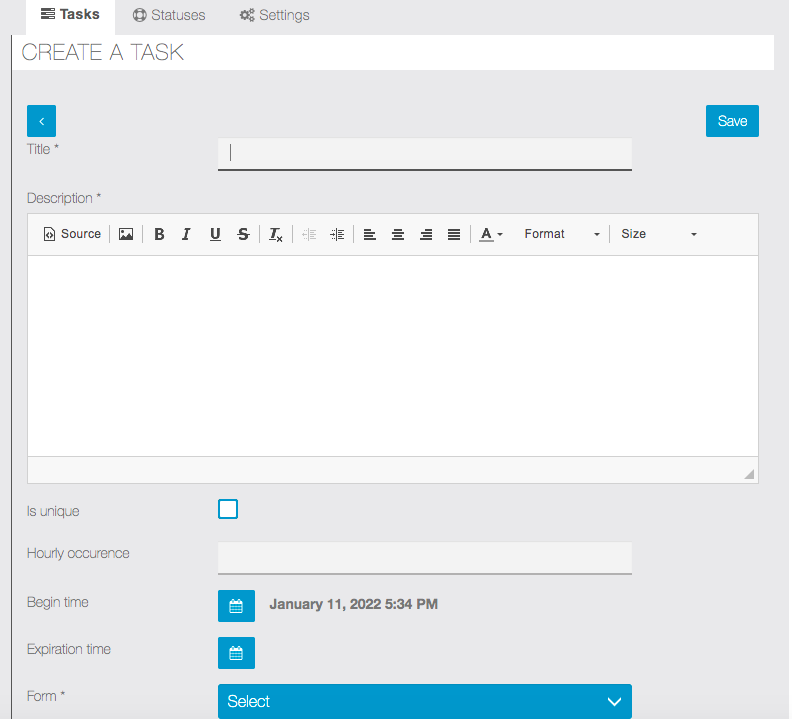
– Create Tasks:

You need to create tasks first from editor side. Tasks created here can be assigned to users. Only App admin can create task pages from editor side and staff can assign it to users from app once task is created.
You must create a form using Awesome Forms and select it while creating task.
Attached form will be used to capture required details before completing the task by user.
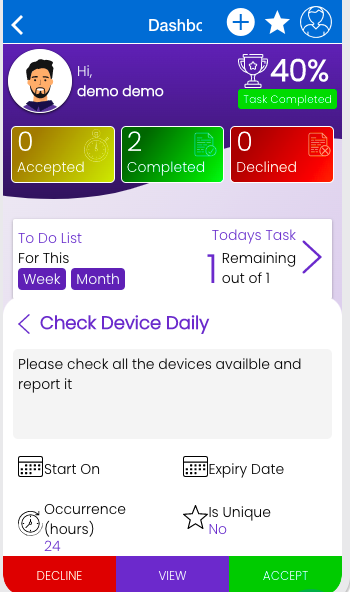
– Task Dashboard:

Once admin assigns task to user , he can accept the task and complete it after filling up form.
There is no other mandatory steps to use this module, you can try creating multiple tasks. different task can have different forms so it’s really possible to use this module in many scenarios.
CSS Code
Our designer have put lots of efforts to make a beautiful design for you to use with Task module.
Please follow this link and download zip file.
You will find beautiful pdf file with explaining each section and css code example.
You will get txt file which will have all sample css code combined, you can just copy/paste css code to Editor -> Colors -> CSS section of the app.
Some sample images are also shared which is used in this code, you can host it on your server if you want.
CSS code is provided free of cost there won’t be any support provided to improve/change anything.