Getting Started
After Installing the module, you will see community feature available in Features section of editor.
Add it into the app.
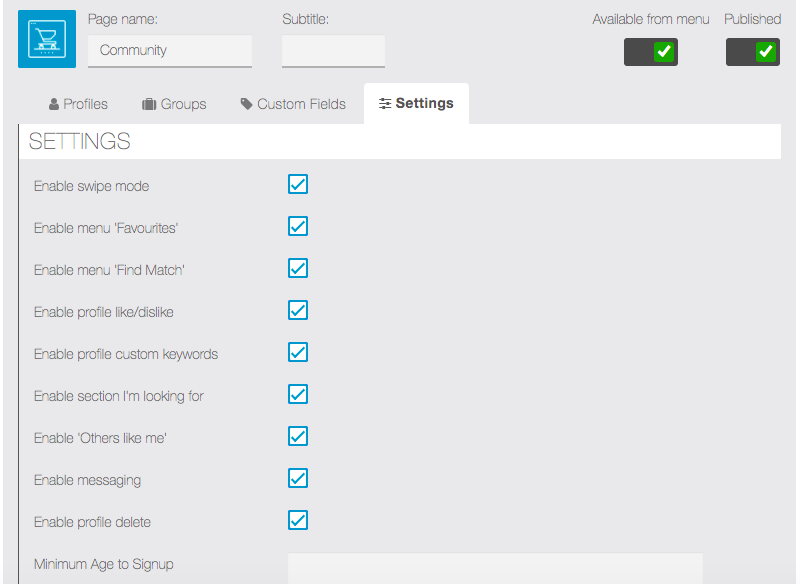
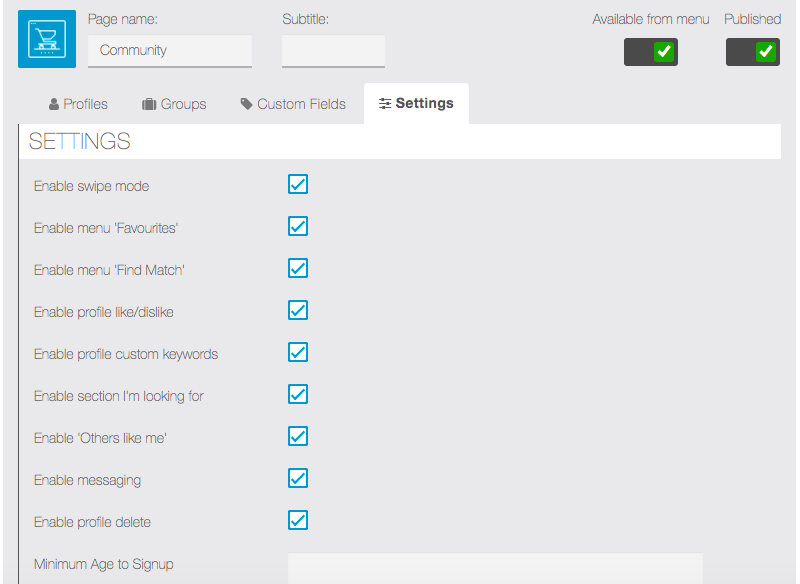
You will be shown settings page like below, do the settings as per your need and change labels based on your scenarios.

You can enable/disable functionality of this module and change label of the most of text from this page.
Saving your setting is the only required steps for Community module to work.
In the app side you can signup as users.
Create multiple user profiles so that find match functionality can show the some results.
You can create some Groups and add user to Group to better organise your users.
You can create custom fields too, if you need different fields other than whats available.
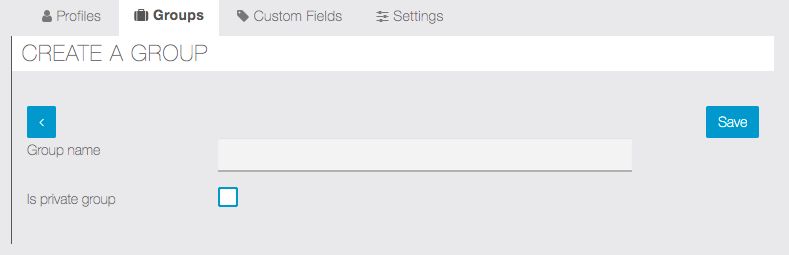
Groups
Groups feature allows app admin to categories user in community module.

App Admin have the ability to create and assign App Members to a Group. In addition, the Group feature will have two options:
Public Groups – App Members can see the Profile of App Members not in their Group but cannot contact or interact with the Profile.
Private Groups – App Members can only see and interact with App Members in their Group.
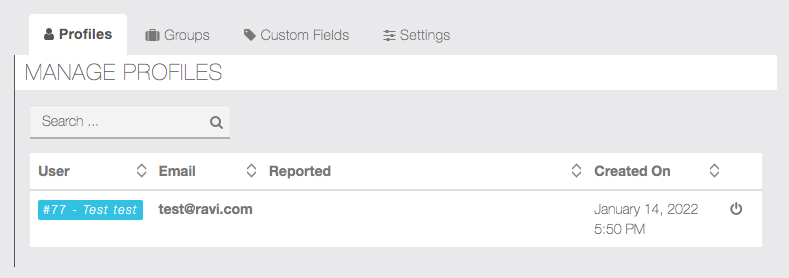
Profile
Profile tab can be accessed from Editor side by App admin.

It will list user profiles created in the community module , admin can search/edit user or block them from this page.
Custom Fields
You will have fixed set of fields created in Community module by default, most of them can be renamed/edited as per your apps needs.
But sometimes you need totally different set of fields or you want to add one more field then you can create custom fields from this tab/page.
Custom fields will work only if you have custom profile module installed/added into your app, if you don’t have custom profile module it will show message like this.

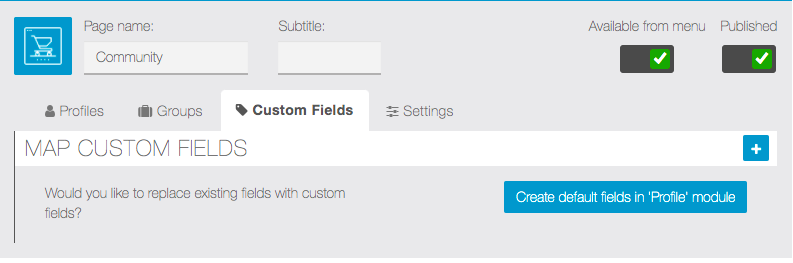
Once you add custom profile module , you will be able to see page like below. This is confirmation page before you import fields from Community to custom profile module.

Once you click create default fields in Profile module button, it will import all the fields from Community to Profile module. And then you can add/edit fields in Profile module and it will sync with community module. This way you will be able to create fields in Profile module which will be used on signup/search in community module.
After Importing fields you will see some settings to change how search functionality works.

Custom fields allows you to define how fields will behave when matching profile.
For example, you have created age field , you want the system to find exact match, range or like ( similar matching few things).
This way whenever you add new fields for search criteria you can define how should it behave.
This settings is available for only Search Fields Section, other section fields will be used for data capture/display purpose, no search operation will be considered.
You can add upto 10 fields into search/profile match section, other section can have any no. of fields.
When you add new fields in Profile module, you need to click save/sync in this page to show newly added fields here.
Having such functionality gives you power to design any kind of app.
CSS code
Our designer have put lots of efforts to make a beautiful design for you to use with Community module.
Please follow this link and download zip file.
Download Now-> commumity-dark-theme-CSS
You will find beautiful pdf file with explaining each section and css code example.
You will get txt file which will have all sample css code combined, you can just copy/paste css code to Editor -> Colors -> CSS section of the app.
Some sample images are also shared which is used in this code, you can host it on your server if you want.
CSS code is provided free of cost there won’t be any support provided to improve/change anything.