What’s this section?
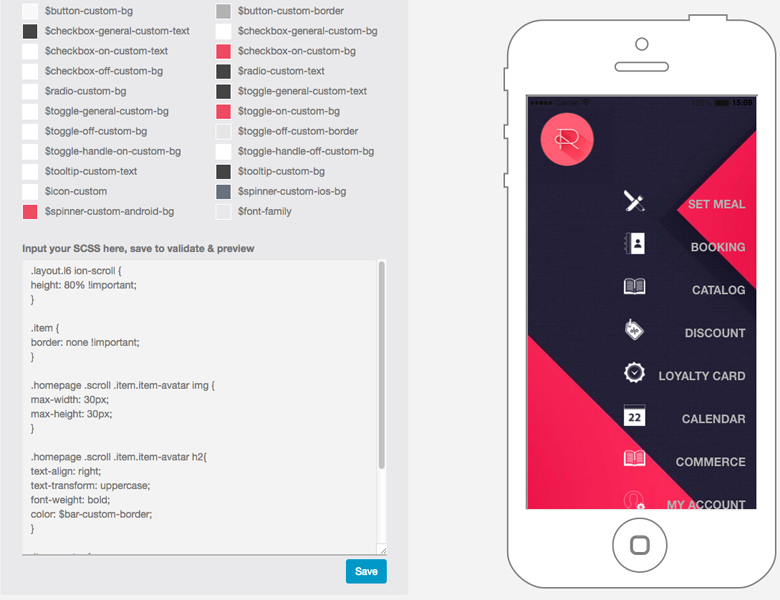
This section in the Colors menu allows you to customize your application deeper with CSS / SCSS. Here is an example with a modification based on the Layout 6 by using the advanced customization with CSS / SCSS in an app:
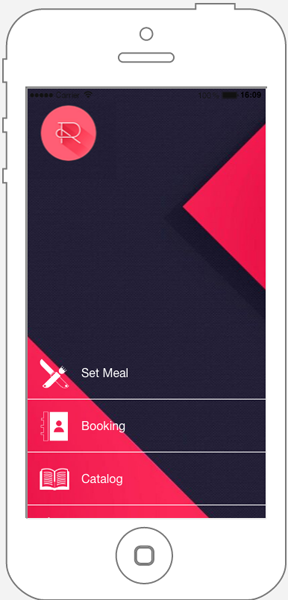
The version without these customizations:
What is CSS?
CSS is a programming language (simple one) to format and shape a page. It stands for Cascading Style Sheet and define how the HTML5 elements are displayed. More information here.
What is SCSS?
SCSS is a superset of CSS3. It adds more options to classic CSS by using, especially, nesting and variables.
As an example, here are two style sheets written in CSS and SCSS:
CSS code:
#body {
margin: 0;
border: 1px solid red;
}
#body p {
font-size: 13px;
font-weight: bold;
color: yellow;
}
#body h {
text-transform: capitalize;
}
The same written in SCSS code:
$colorYellow: yellow;
#body {
margin: 0;
border: 1px solid $colorYellow;
p {
color: $colorYellow;
font: {
size: 13px;
weight: bold;
}
}
h {
text-transform;
}
}
What’s the difference between the two?
1. If you look at the code above you can see there is a variable $colorYellow: yellow;, and this variable is called in the CSS itself as a value of the property “color”, see: color: $colorYellow;
The power of this is you can call a variable in your CSS, and then you would have to work only on the value of this variable to change the value of all the selectors that uses this variable. The difference with classic CSS is that you would have to change the value of the property for every selectors rather than changing it once for all selectors.
2. If you compare the two codes above, both have 3 selectors, two of them are children of a main selector. In SCSS the children can be nested in the parent. It makes the code easier to read, write and maintain. So instead of writing in CSS:
#body {
margin: 0;
}
#body p {
font-size: 12px;
}
in SCSS you would write:
#body {
margin: 0;
p {
color: $colorYellow;
font-size: 12px;
}
}
3. You can see there is the same for some properties which can be split in parent and child properties. For example, in SCSS font-weight becomes a child property of the parent property “font”
in CSS:
#body p {
font-size: 13px;
font-weight: bold;
}
in SCSS:
#body p {
font {
size: 13px;
weight: bold;
}
}